JavaScript中的文本分割技巧(使用分隔符将文本拆分为子字符串并处理)
- 数码百科
- 2024-09-05
- 22
- 更新:2024-08-19 13:30:39
在JavaScript中,处理文本是一项常见任务。一个常见的需求是将一个文本字符串拆分为多个子字符串,并对每个子字符串执行特定的操作。幸运的是,JavaScript提供了许多强大的方法来实现这一目标,其中一个是使用分隔符来分割文本。本文将介绍一些在JavaScript中使用分隔符进行文本分割的技巧和最佳实践。

1.使用split()方法进行基本分割
split()方法是JavaScript中用于字符串分割的基本方法。它接受一个分隔符作为参数,并将原始字符串拆分为多个子字符串,并将其存储在一个数组中。
2.分割并限制结果数量
除了指定分隔符,还可以使用split()方法的第二个可选参数来限制结果数组中的元素数量。
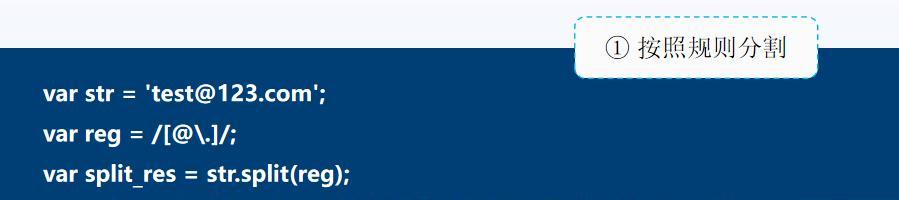
3.使用正则表达式作为分隔符
除了简单的字符串,我们还可以使用正则表达式作为分隔符。这使得我们能够更加灵活地定义分割规则。
4.忽略连续的分隔符
如果要忽略连续的分隔符,可以使用正则表达式的特性来处理。通过在分隔符之间使用"+"修饰符,可以匹配连续的分隔符并将它们视为一个。
5.分割字符串中的句子
如果需要将一个字符串拆分为句子,可以使用句号作为分隔符,并结合正则表达式的特性来处理。
6.分割字符串中的单词
如果需要将一个字符串拆分为单词,可以使用空格作为分隔符,并结合正则表达式的特性来处理。
7.使用特殊字符作为分隔符
如果要使用特殊字符作为分隔符,需要对其进行转义。可以通过在特殊字符前加上反斜杠来实现。
8.分割字符串中的URL
如果需要从一个URL中提取域名、路径等部分,可以使用特定的分隔符来拆分URL,并根据需求处理每个部分。
9.使用多个分隔符进行分割
有时候,我们可能需要使用多个不同的分隔符来对字符串进行拆分。可以使用正则表达式的"|"运算符将多个分隔符组合起来。
10.处理多行文本
如果要对多行文本进行分割,可以结合使用split()方法和正则表达式的多行模式来实现。
11.处理带有前缀或后缀的文本
如果要对带有前缀或后缀的文本进行分割,可以使用正则表达式来处理,通过匹配前缀或后缀来获取我们感兴趣的部分。
12.处理复杂的分隔符
有时候,分隔符可能非常复杂,需要使用正则表达式的更高级特性来处理。可以使用捕获组、零宽断言等特性来实现。
13.分割字符串中的数字
如果需要将一个字符串拆分为数字和非数字部分,可以使用正则表达式来处理,并对每个部分进行相应的操作。
14.分割字符串中的日期
如果要从一个字符串中提取日期和时间信息,可以使用正则表达式来拆分字符串,并对每个部分进行处理。
15.处理Unicode字符集
JavaScript支持Unicode字符集,因此我们可以使用Unicode字符作为分隔符,并对分割后的结果进行处理。
在JavaScript中,使用分隔符来拆分文本是一项强大而灵活的技巧。我们可以使用split()方法和正则表达式等工具来实现各种各样的文本分割需求,从简单的字符串分割到复杂的正则表达式匹配。掌握这些技巧可以帮助我们更高效地处理文本数据,提升开发效率。希望本文介绍的内容对你在JavaScript中处理文本分割问题时有所帮助。
用分割符分割文本
在JavaScript编程中,经常会遇到需要将一个文本按照特定的分割符进行分割的情况。这时候,我们就可以使用split方法来实现文本的分割。本文将介绍JavaScript中分割文本的方法和技巧,帮助读者轻松应对各种文本分割需求。
1.使用split方法进行简单的字符串分割
通过split方法可以将一个字符串根据指定的分隔符进行切割,并返回一个数组。可以使用空格作为分隔符将一个句子拆分成单词。
2.指定分割符为多个字符
除了常见的单字符作为分隔符外,还可以指定多个字符作为分隔符。这在需要按照一组字符进行分割的情况下非常有用。
3.利用正则表达式作为分隔符
使用正则表达式作为分隔符可以实现更灵活的文本分割。通过构建合适的正则表达式,可以根据不同的匹配规则将文本进行切割。
4.分割后对每个分割后的部分进行处理
在分割文本的过程中,我们可以对每个分割后的部分进行进一步的处理。可以对每个单词进行大小写转换,或者去除空格等操作。
5.分割后去除空字符串元素
有时候在分割文本后,会出现一些空字符串元素。这些元素没有实际意义,可以通过filter方法将其过滤掉,只保留有效的部分。
6.限制分割次数
通过指定一个分割次数,可以控制分割后返回的数组长度。这在只需要获取前几个分割结果时非常有用。
7.分割特殊字符
某些特殊字符在正则表达式中具有特殊的含义,需要进行转义。需要分割包含点号或斜杠的文本时,需要注意转义处理。
8.忽略大小写进行分割
在某些情况下,我们可能希望不区分大小写进行文本分割。这时候,可以通过正则表达式的标志参数来实现忽略大小写的分割。
9.指定最大长度进行分割
除了指定分割次数外,我们还可以通过设置最大长度来控制分割结果的数组长度。这在需要确保返回数组长度不超过某个限制时非常有用。
10.使用回调函数对分割结果进行处理
除了直接返回分割结果的数组外,我们还可以通过在split方法中传入回调函数对每个分割后的部分进行进一步的处理。这样可以更加灵活地处理分割结果。
11.分割并去除首尾空格
在分割文本时,我们可能会遇到包含首尾空格的情况。可以在分割后对每个部分进行去除首尾空格的操作,确保获得的结果是干净的。
12.分割数字字符串并转换为数字数组
有时候需要将一个由数字字符串组成的文本按照数字进行分割,并转换为数字数组。可以结合split和map方法来实现这一需求。
13.分割带有换行符的文本
当需要处理带有换行符的文本时,可以使用正则表达式来进行分割。通过设置合适的正则表达式模式,可以实现根据换行符进行文本切割。
14.分割URL链接中的路径和参数
当需要从一个URL链接中提取路径和参数时,可以使用split方法进行分割。通过合理设置分隔符,可以轻松地获取所需的部分。
15.小结
通过掌握split方法和相关技巧,我们可以灵活地对文本进行分割,并根据需求进行进一步的处理。合理运用这些技巧,可以大大提高我们处理文本的效率和准确性。
分割文本是JavaScript中常见的操作之一,使用split方法可以轻松实现各种分割需求。通过本文介绍的方法和技巧,读者可以掌握如何使用分割符进行文本分割,并了解如何处理分割后的结果。在日常编程中,灵活运用这些技巧将帮助我们更高效地处理字符串分割任务。